Hi there, I hope you must be liking this series because you have complete 2 part already and wants to do the 3rd one :). Here in this article, you will learn how you can fetch a URL from JSON response from Spotify Web API and play the audio from it using AVFoundation in Xcode with Swift 3.
This article won’t be long as I would be avoiding basic steps to explain very simple things like adding constraints to the components in the Main storyboard. Here is the link to all the updates for this article.
https://github.com/kheniparth/TechMuzzJsonParser/commit/a4a9738e2fd7b26a04e0a3a2f0af699954b7c05a
Let’s go ahead and implement this feature.
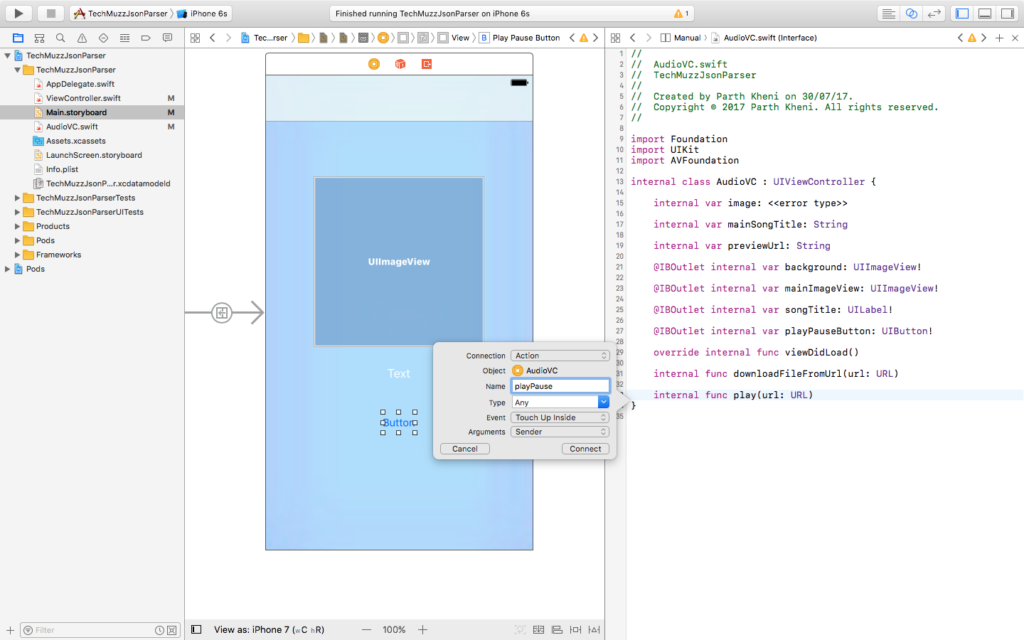
1) Add a button to detail view controller and bind one Outlet and Action to AudioVC class to access it.

2) Let’s implement the playPause action
It is a very straightforward function that pauses the player if it is playing and plays it if is already paused. Notice that we change the title of the button to represent the opposite state so the user will always see a correct option on the screen.
3) Create a function to download a file from an URL given as a parameter.
In this function, we create a URLSessionDownloadTask that takes a URL as a parameter and gives us a completion handler that we can use to play the streaming audio.
4) Implement a function that initiates the player itself
It will create an AVAudioPlayer from the given URL and after the preparation process, it starts playing the audio. It has Error handling inbuilt so we can use try catch block to track the exception if any occurs.
5) There is 2 extra function for extra utility. The first one allows us to pause the player if the user is navigating to parent view controller which is table view in our app and the second one would show a Toast message on the screen.
The above function would check if the user is navigating or not, it uses an inbuilt isMovingFromParentViewController variable and if it will be true then it will pause the player and that way audio will be a pause. You could implement this step in many different manners but it is up to you which is best suitable for your requirements.
The function below will create a new subView with a UILabel which would be able to show a text message for the configured amount of time on the screen as you might have seen in the Android. This also could be implemented in different ways but again it is up to you ;).
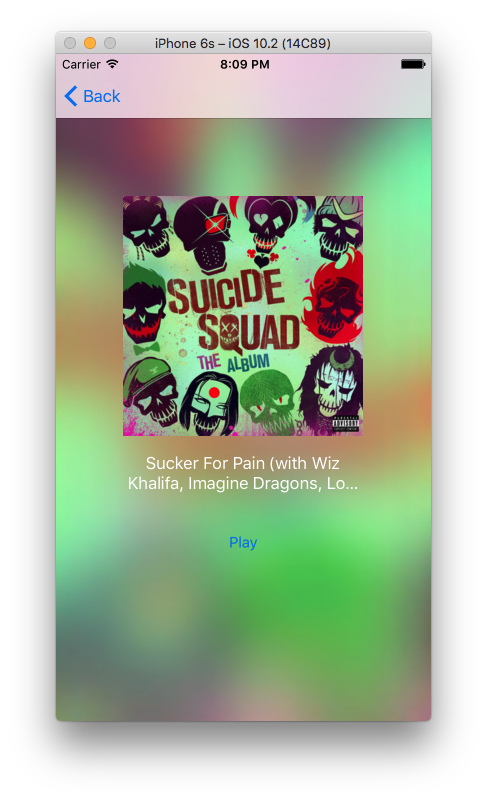
6) Update the viewDidLoad() method to have one previewUrl that we will pass from parent controller and checks if it empty or not. If it is not empty then start the download process which will play the audio as we have configured already.
7) There will be very few changes in the main view controller (Table View) because we already set up everything and we just need to update the Post structure to have one extra property (previewUrl) that can hold an URL as a string.
Below line would check for the preview_url in the item object that we receive as JSON from Spotify Web API, if it won’t be null (nil in Swift) then it would assign the value or else it will be an empty string.
let previewUrl = item[“preview_url”] as? String == nil ? “” : item[“preview_url”] as! String
Below step will be to update the append statement to Post object. Because we need to set the previewUrl to property.
posts.append(Post.init(mainImage: mainImage, name: name, previewUrl: previewUrl))
The last step is to set the previewUrl property of AudioVc class
vc.previewUrl = posts[indexPath!].previewUrl
8) That’s it 🙂

Feel free to share your questions and queries in the comment section below. We would be glad to help you.
Thank you & Stay Techie…