The Fonts or style you choose for your next project can make a notable difference, your project could be anything from a website, resume or a presentation. There are thousands and thousands of choices of font combinations to choose from Google Fonts directory. You might get confused to select between Serif or Sans Serif font for your next projects.

This article will help you to learn different ways to choose from Google Fonts Directory. In this article, you will find the best website or tools you can check and follow the type masters recommendations to select the most elegant and gorgeous Google Fonts combinations for your next projects.
1. Font Face Ninja (fontface.ninja): It is very useful Chrome and Safari extension that if you use it you can detect the font used in the website and download it easily. But before downloading just check the associated license.

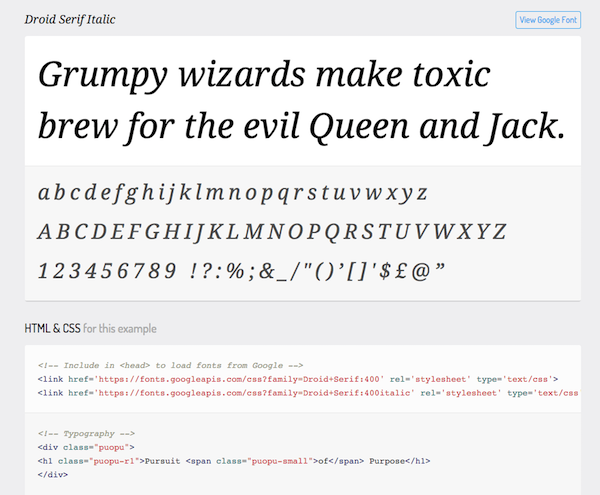
2. Type Source (https://tobiasahlin.com/typesource/): Type Source is a very good website because it has many blocks containing combinations of different Google Fonts. Tobias Ahlin included all the necessary HTML & CSS code with the combinations so it will be easy for you to replicate the styles.

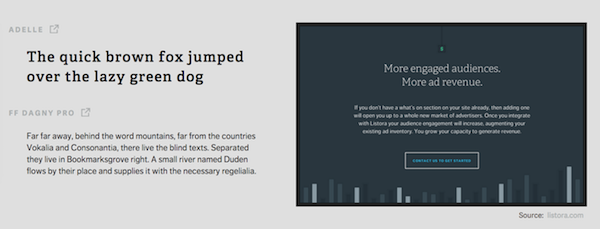
3. Type Genius (typegenius.com) : This site is designed by Waveney Hudlin that makes suggestions based on font combinations of other elegant websites, like Typ.io. Let’s take one example as type ADELLE in Choose a starter web font on the website and click on View Matches. It will redirect to you to a page that will show you font combination and a website that is already using it so you can see a preview.

4. Font Pair (fontpair.co): This is another good website to select Google Fonts that go well together. You can download the fonts combinations as a zip file so you can use them for your project.
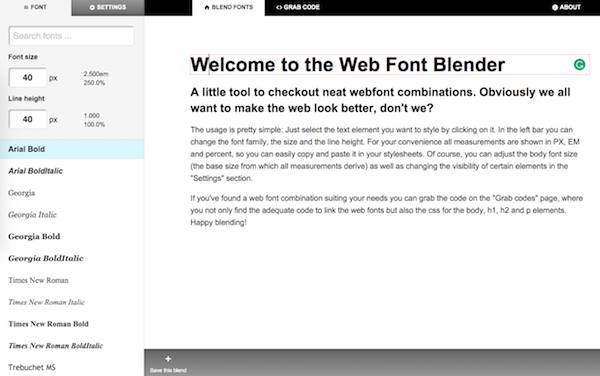
5. Font Blender (andreasweis.com/webfontblender): It is a very good simulator that will help you to see how a set of Google Fonts will look with your text. This web app allows you to preview Google Fonts combinations with other options that let you choose the size and line height as well.

6. Palet Tab (palettab.com): A very useful Google Chrome extension that inspires you a new font and color combination from Google Fonts on every new tab you open in Chrome.

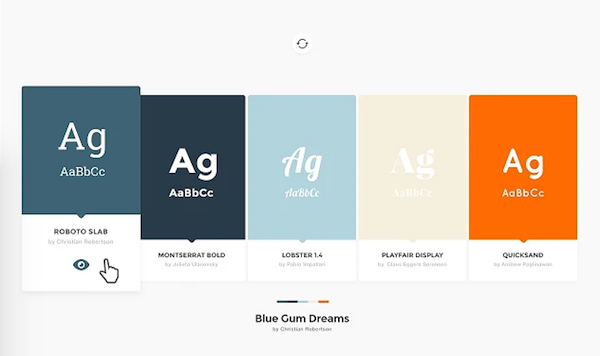
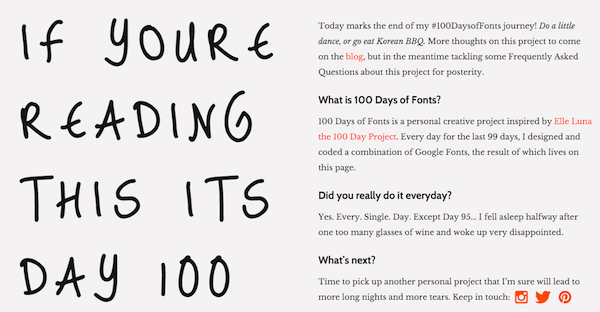
7. 100 Days of Fonts (100daysoffonts.com): A designer, Do-Hee Kim picked a beautiful Google Fonts combinations for 100 days and listed in the one-page website. If you want to know good pairs, look no further.

8. Typ.io (typ.io): If you have already set some Fonts for your website and you want to know which other fonts suits with your current fonts you can check this website. This website offers a list of awesome websites that use similar font families and helps you to select Google Fonts combinations based on the style of other websites.
9. Google Type (femmebot.github.io): Phoebe Espiritu’s stylize tales from Aesop’s Fables, using typography project from Google Fonts. This is a great reference source for finding elegant font pairs and is regularly updated as well.
10. Beautiful Web Type (hellohappy.org): Chad Mazzola’s website has a beautiful showcase that has high-quality typefaces from Google Fonts. The website has few creative usages of fonts here through the site is not updated for quite some time.
If you know any better way to select Google Fonts Combinations then feel free to share with others through the comment section below. Share this article with your friends who might get help from this article or you think this article is helpful for them.
Enjoy & Stay Techie…