If you are into coding stuff and pose yourself as a web developer, I bet you must have visited JSFiddle for any sample code execution or find any working demo on it. JSFiddle is the best platform to learn and at the same time execute the codes to see the demo outputs.

Any code we are looking for is generally divided into different sections depending on the functionalities required like HTML, CSS, and JavaScript. Some advance codes may also include jQuery files as well. So at times, it becomes a hectic process to take code snippets from here and there.
Want to get the whole code in one go?? Here’s the Trick 😉
Step 1: Open the JsFiddle page/code you want to access.
Step 2: Now add “/show/” at the end of the page’s URL. And hit ENTER.
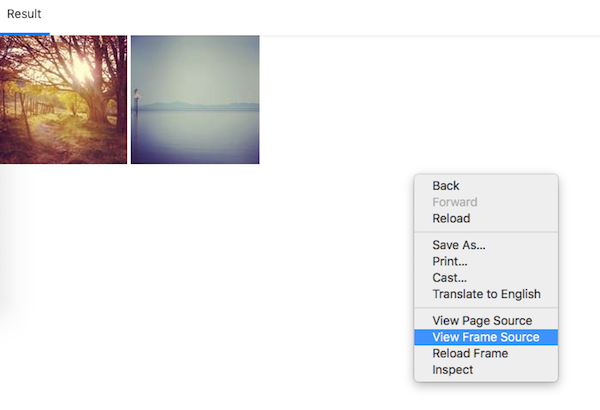
Step 3: You will find the output of the code.
Step 4: So now we need to find the source code of this page and using one of our favorite old methods, just Right Click on the page and select “View Frame Source” from the menu.

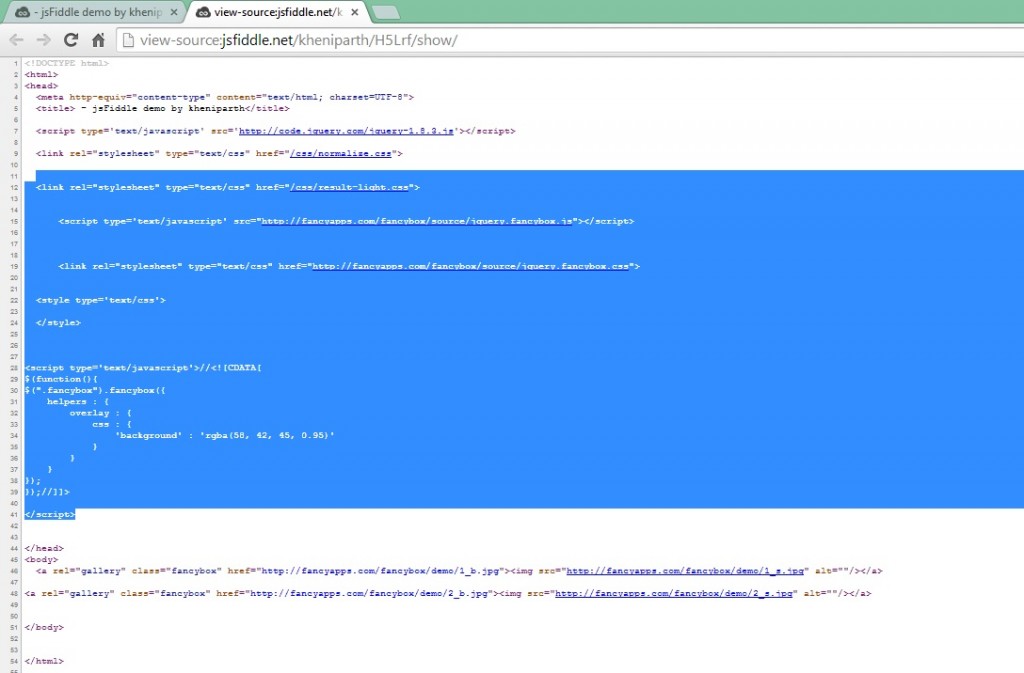
Step 5: That’s it… The whole code shows up in front of you revealing all styling and scripting in one view.

I know what you are gonna do next, Ctrl +A, Ctrl+C, and Ctrl+V 😉 Am I Right?
If you find this post useful then don’t forget to share it with your friends. You may just amaze them with the trick.
Enjoy and Stay Techie ;).
Thank you for this post. I have been looking for something rather than building the html page myself.
Or just add ‘/embedded/[lang]’ where [lang] is html, javascript or css (or all three, e.g. “/embedded/html,js,css”). You’ll get formatted source code without having to trudge through ugly auto-generated HTML.
Try this tool –> https://www.npmjs.com/package/jsfiddle-downloader
Copy and paste the code into http://codepen.io/, they have an export button that zips it all up for you.
You can also add show/ to the end of your fiddle URL, then click View Source, then find the line that looks like this:
var show_src = “//fiddle.jshell.net/msteichen/d79qht46/1/show/light/”;
that’s the URL you want to visit, at which point you can hit Ctrl + S
Thank you Elon, We have updated the article now with correct steps to get the source code in an easier way 🙂
Thank you! I really appreciate your article, in fact I think you deserve a thumbs up.