Sometimes we need to display a fixed message or warning message like the disclaimer at the end of each of your WordPress Posts. So instead of manually copy pasting each time you want to publish an article, I am gonna show you how to add the message programmatically at the end of each article so that it is displayed automatically once you publish your post.

Ok. So let’s start.
As we want the message to be displayed at the end of each “post”, we will be modifying the default “Content Loop” a bit. Don’t Panic. We assure you this is not gonna harm any of your content of the website. You are just 3 steps away.
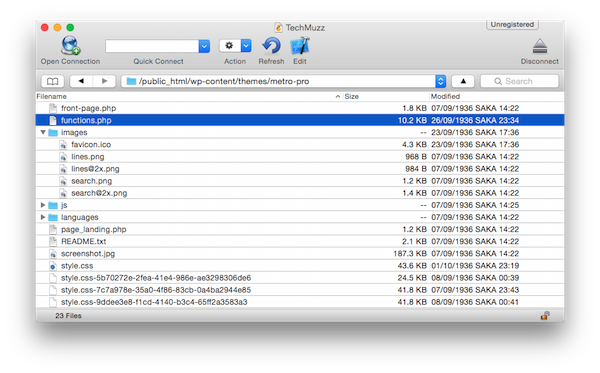
Step 1: Open the funtions.php file from your FTP. For those who are not used to opening FTP’s, You will find the file in wp-content/themes/your-theme/funtions.php. I assume the file is open now.

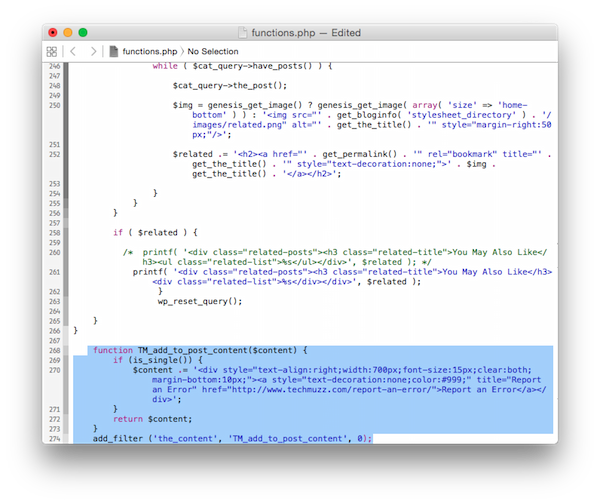
Step 2: Just copy the code below and paste it at the end of your functions.php file (If you see “?>” at the end of the file, you need to place this code just before it)

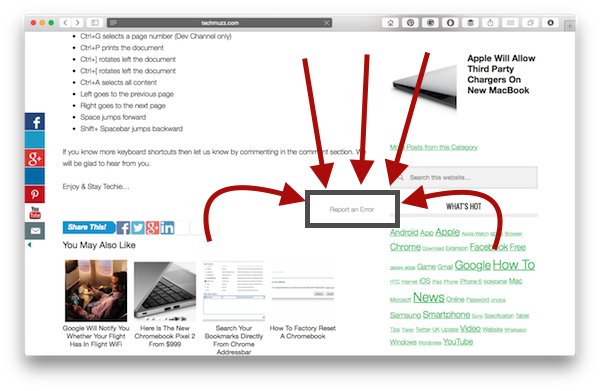
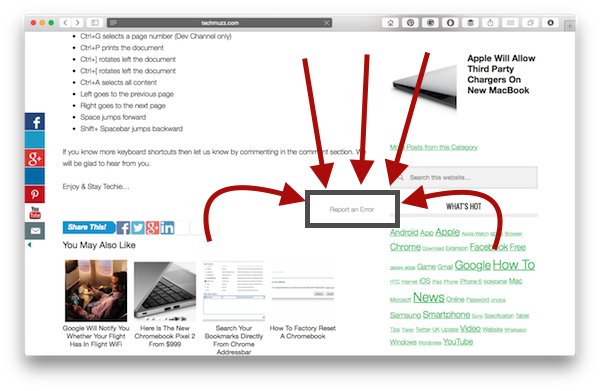
Step 3: Save the file and open any post of your WordPress Site. You should see the “Report An Error” Message at the bottom right corner as you see at the end of this article itself.

Styling
Just to brief you out about the styling:
- text-align: right – You can place the text wherever you want left/right/center
- width: 700px – You need to find the width of your “content” div and use that width instead. For most cases, it would be 700px only
- font-size:15px – I don’t think anyone needs an explanation for that 😉
- clear:both – Now this is a very important attribute to be added. If you don’t add this, the sections that follow our “content” div might get messed up.
- margin-bottom:10px – Again, as the name suggests, it is advisable to leave some space at the end of the article.
Of course you can modify the styling as per your requirements. I wanted it this way, hence the styling.
If you have any difficulties in implementing this, feel free to drop your queries in the comment. I will reply and try to solve them the earliest possible.
Enjoy and stay Techie 😉