This article will show you how you can make simple Chrome Extension in few steps easily. You can build as a complex extension as possible but this is a bare bone of any extension you find on Chrome extension store. for reference: https://developer.chrome.com/extensions/getstarted

You need 4 main files
- manifest.json (Which contains information about your extension).
- popup.html (Which contains information about your popup windows contents.
- icon.png (Which will be shown at the top right corner in chrome.)
- contentscript.js (Which contains scripts).
Create files as shown below:
Manifest.json Code:
Popup.html Code:
Contentscript.js code:
Icon.png:
![]()
So now your extension is created, let’s deploy it in chrome browser:
-
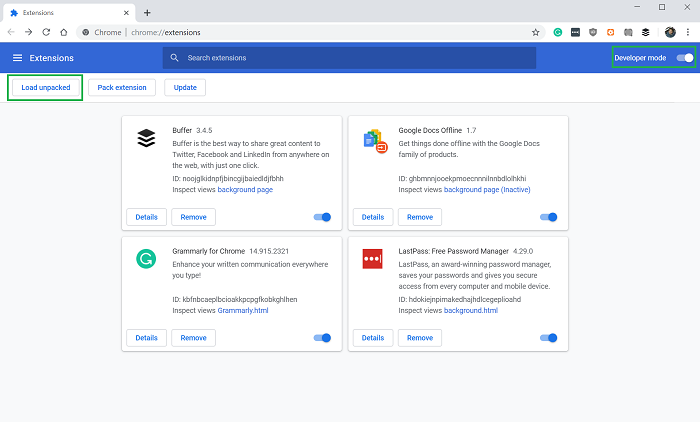
- Open chrome://extensions in chrome browser. If you are not able to open the page by clicking the URL then copy it and paste it in the address bar. Chrome could block this URL from opening for security reasons.

- Drag your folder and drop it in this page or else you can click on Load unpacked button as highlighted in the image above. If you drop your folder in this page and the page shows the content of your folder that means you haven’t enabled Developer mode yet. So now you just have to toggle the Developer mode option in the top-right corner as highlighted in the image above.
- Click on the icon and enter text in the input box. Then click Alert.

- An alert box will pop out on your screen
- Open chrome://extensions in chrome browser. If you are not able to open the page by clicking the URL then copy it and paste it in the address bar. Chrome could block this URL from opening for security reasons.
Please let us know if you have any questions about this article or anything mentioned in the process then please share your questions in the comment section below. We will be glad to hear from you and happy to help.
Thank you and Stay Techie…